Tokopedia adalah salah satu platform e-commerce terbesar di Indonesia. Pengguna dapat secara virtual mencari produk apa pun yang mungkin ingin mereka beli di Tokopedia. Satu hal yang diobservasi adalah bahwa pengguna baru sering mengetahui tentang Tokopedia ketika mencari melalui web; terkadang, menggunakan perangkat seluler mereka. Tokopedia telah menerapkan berbagai teknologi untuk membantu pengguna memasuki web seluler Tokopedia dengan mudah. Salah satu pendekatannya adalah memanfaatkan PWA + AMP, Anda dapat membaca lebih lanjut tentang ini di artikel ini.
Pendekatan yang digunakan sebelumnya bekerja dengan baik, jadi Tokopedia berpikir membuat AMP untuk homepage web seluler yang berfungsi sebagai landing page, dan sebagai titik masuk bagi pengguna baru ke PWA. Tokopedia telah menggunakan AMP untuk Product Page dan Hot List Page, tetapi karena homepage jauh lebih rumit untuk dibangun menggunakan JavaScript terbatas (AMP!), harus menunda tugas tersebut. Sayangnya, homepage Tokopedia adalah salah satu halaman yang memiliki lalu lintas terbanyak, sehingga tidak dapat terus menunda tugas. Perlu mencari jalan yang lain dengan cepat.
The Discovery
Ada sebuah artikel menarik yang ditulis oleh Addy Osmani. Pada dasarnya artikel ini tentang Netflix yang menyediakan halaman arahan (landing page) sederhana untuk pengguna yang tidak login, yang dikirim dengan vanilla JS. Landing page kemudian akan mengambil Javascript yang diperlukan yang dibutuhkan oleh PWA mereka, jadi ketika pengguna menavigasi lebih lanjut, aset sudah siap di cache browser. Pada awalnya, pasti berpikir, “Yah, itu keren, tapi tidak mungkin bisa melakukan itu, ada terlalu banyak logika di homepage web seluler kami, bahkan ketika tidak logged in! Itu akan sangat menyusahkan perkembangan dengan vanilla JS.” Tokopedia menolak kemungkinan mencoba pendekatan itu, dan membiarkannya begitu saja.
Setelah beberapa waktu, beberapa teman dari Tokopedia (Dendi Sunardi dan Kelvin Mijaya) kembali dari Chrome Dev Summit 2018, terinspirasi dan dipenuhi dengan pengetahuan baru. Salah satu hal yang akhirnya dikejar dan dieksperimen lebih lanjut adalah SvelteJS. Tokopedia menemukan ide yang sangat menarik, framework yang mengkompilasi ke vanilla JS.
Ini pada dasarnya secepat vanilla JS, masuk akal karena memang vanilla JS – hanya vanilla JS yang tidak harus Anda tulis. — Svelte blog
“Whoa, that sounds great!”
Svelte juga mendukung server-side rendering, sehingga menghilangkan kekhawatiran tentang SEO. Ini jauh kurang dewasa daripada React. Ini juga tercermin dalam komunitas; Svelte pasti tidak sebesar seperti React. Tetapi untuk landing page, Svelte akan bagus untuk menangani page tersebut. Kemudian Tokopedia dihadapkan dengan tugas untuk memutuskan apakah akan menggunakan AMP atau Svelte untuk landing page. Anton Saputro, Product Owner Tokopedia, memberi kebebasan untuk memilih teknologi mana yang akan digunakan untuk tujuan ini. Setelah mempertimbangkan pro dan kontra, akhirnya diputuskan untuk menggunakan dengan Svelte.
Dan dengan demikian mulailah fase berikutnya …
The Experiment
Tokopedia berdiskusi dan menghasilkan desain tingkat tinggi tentang bagaimana akan mengintegrasikan landing page baru ini secara mulus dengan aplikasi React yang sudah ada. Tokopedia ingin pengguna mengunjungi landing page baru ini, untuk kunjungan pertama mereka ke Tokopedia. Landing page baru ini harus sangat cepat, sambil mempertahankan tampilan dan nuansa aplikasi yang ada. Itu juga akan menginstal service worker di latar belakang, yang akan precache aset yang diperlukan untuk aplikasi React, jadi ketika pengguna menavigasi lebih lanjut, mereka akan masuk ke aplikasi React.
Setelah itu selesai, Tokopedia mulai menjelajahi SvelteJS dan mencoba mendapatkan homepage yang berfungsi sebagai bukti konsep. Membuat dan mengintegrasikan layanan baru ini dengan monorepo yang sudah ada tidaklah sulit. Tokopedia berhasil menyiapkan homepage baru yang sudah berfungsi secara minimum dalam waktu 2 minggu. Banyak waktu sebenarnya dihabiskan untuk meneliti teknologi mana yang akan digunakan, mengidentifikasi bagian-bagian di mana dimungkinkan untuk menghemat bundle size, pertemuan dengan para stakeholders untuk Product Team, data tracking team (big thanks to Marthino Tri Yuda!), tim SEO dan pada dasarnya banyak trials and erros.
Akhirnya menggunakan Svelte untuk membuat komponen UI, svelte / store (implementasi Svelte own Store) untuk state management, dan Emotion untuk solusi CSS-in-JS. Alasan untuk menggunakan Svelte/Store terutama untuk menjaga ukuran bundle size agar tetap kecil. Emotion digunakan karena teknisi Tokopedia menggunakan React-Emotion setiap hari, sehingga membantu mengurangi hambatan masuk untuk kontributor lebih lanjut ke service. Tokopedia juga secara dinamis memuat polyfills di client-side hanya jika perlu. Ini membantu mengurangi bundle size lebih jauh.
The Result

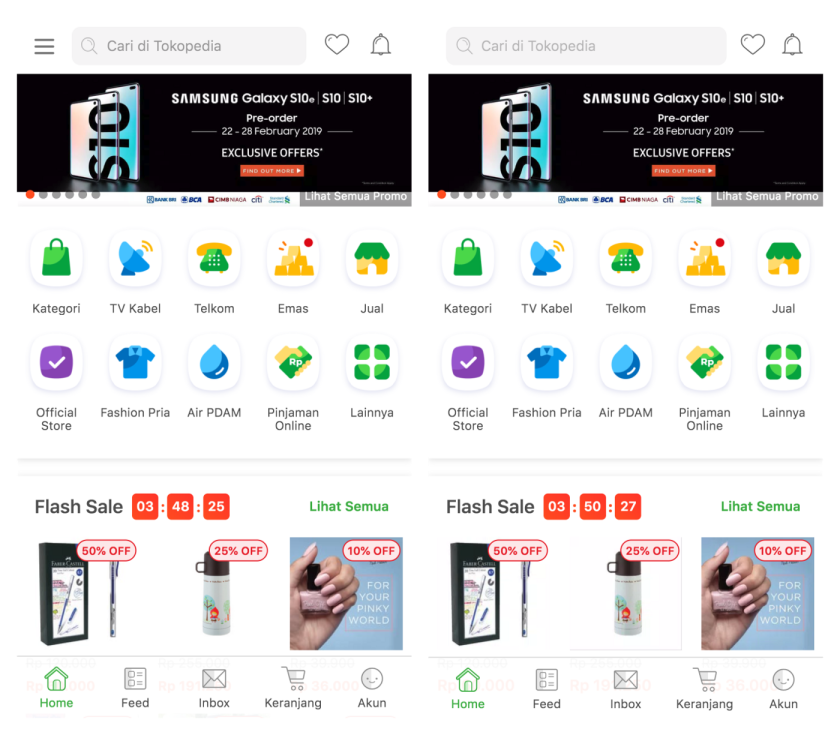
Anda dapat melihat bahwa dalam hal penampilan, keduanya terlihat sangat mirip. Tetapi, under the hood, Tokopedia berhasil mendapatkan jumlah javascript yang dikirimkan untuk initial load hingga ~ 37kB gzip! Jumlah ini hanya mencakup javascript yang diperlukan untuk aplikasi above-the-fold initial load, tidak termasuk tracking, analytic, dan skrip eksternal. Sebagai perbandingan, aplikasi React utama mengirim sekitar 320kB javascript untuk memuat homepage. Jika termasuk polyfill, angkanya masing-masing sekitar ~ 65kB dan ~ 345kB. Ukurannya yang kecil juga memungkinkan web seluler menjadi interaktif dalam 4 detik.

Ini bagus karena pengguna baru dapat masuk ke Tokopedia dalam waktu yang sangat singkat, sementara service worker meng-precache aset lain di behind the scenes jika pengguna memilih untuk bernavigasi lebih jauh ke dalam situs.
Menggunakan alat Test My Site yang dibuat oleh Google, Tokopedia berhasil mencapai waktu pemuatan 0 detik pada koneksi 4G! Tidak yakin mengapa peringkat tidak muncul ketika menguji situsnya.

UPDATE: Rupanya, ini sepertinya sudah diperbaiki oleh Google, sehingga tidak lagi menampilkan 0 detik.
Summary
Aman untuk mengatakan bahwa percobaan dengan mengadopsi strategi AMP + PWA, dan kemudian memodifikasinya sedikit untuk menggunakan tech stack lainnya telah menghasilkan peningkatan besar pada kecepatan beban homepage Tokopedia. Tokopedia belum pernah menggunakan SvelteJS sebelum percobaan ini, tetapi sangat terkesan dengan betapa kecilnya bundle size. Selama pengembangan, tidak dapat menemukan alat pemformatan yang handal untuk komponen Svelte. Tokopedia berharap situasi ini akan diperbaiki di masa depan.
Berasal dari React ecosystem, Tokopedia berharap dapat menemukan routing library de-facto untuk Svelte, tetapi tidak ada library semacam itu. Di daftar Svelte sendiri ada 3 routing library yang terdaftar, satu bukan Svelte-spesifik, dan yang lainnya tidak dikelola secara khusus.
Tokopedia juga ingin melihat sesuatu seperti react-loadable bersama dengan dukungan SSR untuk Svelte. Saat ini lazyloading chunk di sisi klien dapat dicapai dengan dynamic imports. Tetapi, lazyloaded chunk tidak dapat di-render di server-side . Saat ini, `react-loadable` mencapai dukungan SSR dengan` Loadable.preloadAll () `.
Yah, sepertinya SvelteJS versi 3 sedang dalam proses produksi, dan Tokopedia mungkin akan tertarik ketika dirilis dan berharap yang terbaru akan membawa lebih banyak barang bagus.