Sejak akhir tahun 2017 sampai awal 2019, home page dari aplikasi iOS Tokopedia dibangun menggunakan React Native. Saat itu, Tokopedia menyukai React Native karena fitur Hot Reload-nya yang membuat pekerjaan menjadi lebih cepat, tanpa perlu mengkompilasi seluruh aplikasi saat tim Tokopedia sedang mengerjakan home page. Selain itu, Tokopedia juga sering menggunakan Code Push saat menghadapi masalah pada versi paling baru di AppStore.
Kemudian pada suatu hari, home page Tokopedia menghadapi masalah. Tim Tokopedia langsung melakukan mode debugging dan menemukan masalahnya. Tokopedia pun promote code push ke production secara langsung, tapi mereka baru sadar bahwa terlalu lama bagi semua pengguna Tokopedia, yang jumlahnya jutaan, untuk bisa mendapatkan code push ini karena mereka harus mengunduh bundle berukuran sekitar 5 MB. Dan yang lebih parah, karena home page tersebut mengalami crash, sesaat setelah RN bundle sudah loaded, aplikasi Tokopedia akan langsung crash saat proses unduhan code push masih jauh dari selesai.
Selain itu, tim Tokopedia juga sering menerima feedback dari pengguna yang menyatakan kalau home page tidak memiliki smooth rendering, dan hal ini menyebabkan adanya user experience yang cukup buruk. Permasalahan ini pun muncul karena terkadang tim engineer membuat kesalahan dalam bentuk wasteful rendering. Seluruh wasteful rendering tersebut akan membuang CPU time untuk rendering dan sejumlah widget di kode aslinya. Tim Tokopedia terlalu bergantung pada RN bridge terlalu banyak sehingga menyebabkan antrian (clog up), menyebabkan pekerjaan mereka menjadi jauh lebih sulit. Bahkan untuk produk-produk yang berkembang cepat, khususnya home page, banyak sekali isu yang tidak bisa dipecahkan apabila hanya bergantung dengan React Native.
The Journey
Tokopedia berkembang semakin besar. Tim Product meminta untuk membuat kemajuan dalam UI/UX untuk home page. Dari sisi teknikal, tim engineer tentunya senang saat tahu ada design home page terbaru, karena dengan begitu, mereka bisa langsung membangunnya dari awal sekarang, dan mereka punya banyak keuntungan untuk memulai dari awal dengan Native untuk menyelesaikan permasalahan yang mereka miliki sebelumnya.

Setelah menerima wireframe desainnya, Tokopedia mulai memecah tugas yang harus dilakukan dan mengubah gambar di atas ke dalam architecture blueprint, seperti gambar di bawah ini.

Seperti yang Anda bisa lihat dari gambar di atas, ada tiga bagian yang dinamakan Banner, Channel, dan Mega Feed. Setiap elemen dari ketiganya memiliki tantangan tersendiri. Sebelum hal ini dijelaskan lebih jauh, Tokopedia memutuskan untuk menggunakan AsyncDisplayKit untuk tampilan setiap komponen kecuali untuk komponen WrapperScrollView. Alasan utama mereka memilih untuk menggunakan framework tersebut adalah karena desainnya yang mudah di akses dan secure collaboration-nya. Karena mereka menulis kode alih-alih menulis XIB, mereka melewatkan frustration saat terjadi conflict, dan lewat cara tersebut tim engineer mampu mencapai 60fps (ya, hal tersebut merupakan pertimbangan yang cukup signifikan).
Kembali ke tiga bagian yang disebutkan sebelumnya, bagian banner memiliki background gambar yang cukup kabur (blur). Kelihatannya cukup straight-forward, tapi di bawah itu semua, tim engineer memiliki image processing untuk banner tersebut. Pertama, Tokopedia perlu blur gambar latar. Di tahun 2014 dulu, Apple sempat membagikan cara untuk mengaburkan gambar (blurring) dengan teknik high-performance image processing disini, dan Tokopedia pun memilih menggunakan hal tersebut. Kedua, gambar latar sebaiknya memiliki parallax effect saat seorang pengguna melakukan scroll. Untuk memberikan user experience terbaik, tim engineer menambahkan sedikit code tambahan.

Bagian kedua, yaitu bagian dynamic channels, adalah sebuah daftar komponen yang mendukung seluruh business unit di Tokopedia (saat ini, Tokopedia memiliki 9 elemen, misalnya flash sale component). Bagian ini harus mampu untuk sering diubah, karena ada kemungkinan bahwa akan muncul konten baru setiap jam. Sehingga, untuk menghindari wasteful rendering, Tokopedia harus mengidentifikasi dan membedakan perubahan pada setiap component. IGListKit di sini memberikan banyak bantuan kepada aplikasi Tokopedia.
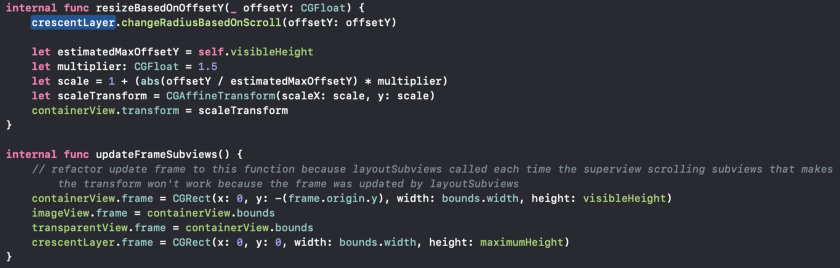
Bagian terakhir, yaitu Mega Feed, memiliki tab yang harus ‘tertempel’ di bagian atas saat tabnya mencapai bagian bawah dari NavigationBar. Selain itu, bagian ini memiliki infinite scrolling dan mosaic layout di dalamnya. Ada pembahas lain mengenai bagaimana Tokopedia membuat hal ini di artikel yang lain, tapi untuk saat ini, Tokopedia hanya akan memberikan sneak peek dari code untuk bagian ‘menempelkan’ (sticking) yang disebutkan sebelumnya.

The Result

Seperti yang Anda lihat pada gambar di atas, pada bagian home yang dibuat dengan React Native, Tokopedia mendapat page load time sebesar 1.3 detik dan kalau Anda memperhatikan, akan muncul sebuah halaman putih kosong sebelum home page nya muncul. Saat menggunakan iPhone 5, halaman putih kosong tersebut cukup menyebalkan bagi para pengguna. Halaman putih tersebut muncul karena setiap kali setiap kali pengguna membuka aplikasi, aplikasi harus load React Native Bundle sebelum aplikasinya mulai rendering. React Native memiliki terlalu banyak langkah sebelum bisa loading. 😠
Di sisi lain, Native ‘memenangkan’ kompetisi dibanding hal lainnya. Tokopedia mendapat page load time sebesar 0.60 detik tanpa adanya halaman putih kosong. Selain itu, saat tim engineer menggunakan stress test scrolling, nilai FPS rata-rata yang diperoleh saat menggunakan Native adalah 40-55fps, dan itu sudah terbilang bagus. Bahkan iPhone 4S dapat menggunakan aplikasi Tokopedia dengan lancar. 🍺
Final Words
Perjalanan Tokopedia tidak berhenti sampai di sini saja. Tim engineer Tokopedia masih terus mengembangkan home page performance, tapi keputusan mereka untuk meninggalkan React Native untuk home page merupakan keputusan terbaik yang mereka pernah ambil. Tokopedia tahu saat ini ada Flutter yang lebih digandrungi, sehingga masa depan akan berhubungan dengan hybrid technology. Tapi tetap saja, kemampuan tim engineer terhadap native platform sangat penting dibanding semuanya! Hybrid tentu dapat membuat hidup jadi jauh lebih muda, tapi untuk membuat sesuatu yang kompleks, engineer harus dapat kembali ke ‘akarnya’ secara langsung. Focus on Consumer to Make it Happen, Maket it Better. 🍻
